SSL Certificate Errors
There are several problems that can occur when ordering, installing and using a certificate. Here are some common SSL certificate errors and how to fix them.
Why does the website say the SSL certificate is untrusted?
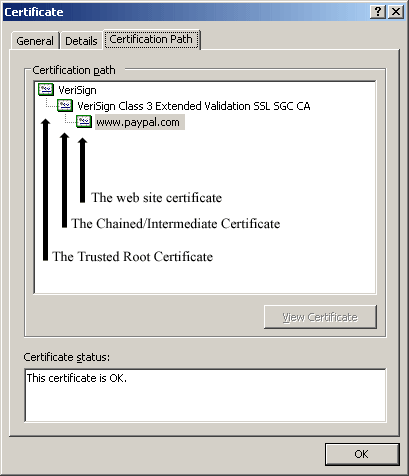
If a browser says that a certificate is untrusted it means that it isn't signed by a trusted root certificate or that it can't link the certificate to a trusted root certificate. If your certificate is signed by a major certificate authority, it just means one of the chain certificates in between yours and the root is not installed on the web server. You can view the certificate's chain or certification path by viewing the certificate details in Microsoft Edge or another web browser.

If you have any problems installing the chain certificates, contact your certificate authority for specific instructions. For more information, read about certificate not trusted errors.
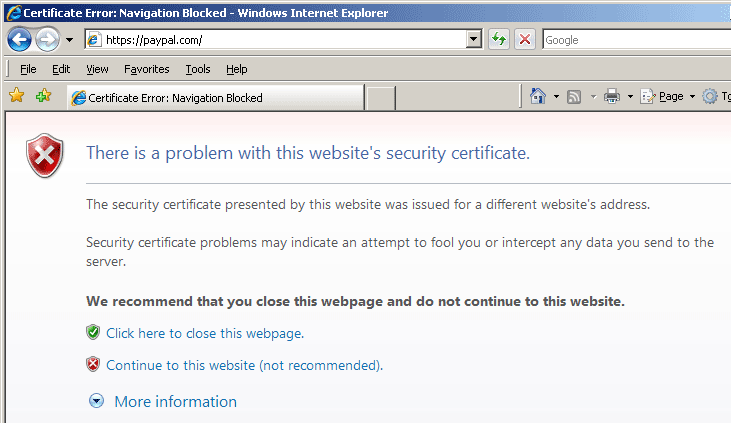
Why does the secure part of the website say the name on the security certificate is invalid or does not match the name of the site?

This error indicates that the common name (domain name) in the SSL certificate doesn't match the address that is in the address bar of the browser. For example, if the certificate is for www.paypal.com and you access the site without the "www" (https://paypal.com), you will get this SSL certificate name error. Learn more about the name mismatch error.
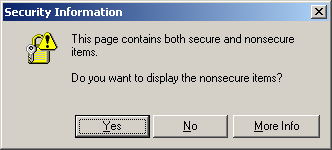
This page contains both secure and nonsecure items

This is a common error that occurs when some element on a secure web page (one that is loaded with https:// in the address bar) is not being loaded from a secure source. This usually occurs with images, frames, and scripts. The simplest way to fix this is to change all links to images and scripts to https.
Just open up the offending web page and search for http://. Change the references to https://:
<img src="https://www.domain.com/image.gif" alt="" />
Alternatively, if the images or scripts are located on the same domain, you can access them with a relative path, rather than an absolute path:
<img src="image.gif" alt="" />
Learn more about how to fix the "page contains secure and nonsecure items" warning.

