IIS7 Redirect HTTP to HTTPS
 Redirecting all traffic from HTTP to HTTPS in IIS7 will make sure your users always access the site securely. There are many different ways to set up an IIS7 Redirect from HTTP to HTTPS and some are better than others. The ideal HTTP to HTTPS redirect would do the following:
Redirecting all traffic from HTTP to HTTPS in IIS7 will make sure your users always access the site securely. There are many different ways to set up an IIS7 Redirect from HTTP to HTTPS and some are better than others. The ideal HTTP to HTTPS redirect would do the following:
- Gently redirect users to HTTPS so users don’t have to type in “https” in the URL
- Redirect users to the specific page that they were going to go to on HTTP (page.htm)
- Save any variables passed in the query string (?page=2)
- Work in all browsers
- Transfer PageRank to the redirected page by using a 301 redirect, maintaining SEO
- Allow specific parts of a site to force SSL but allow HTTP on other parts of the site
- Redirect users from mydomain.com to www.mydomain.com
Unfortunately, there isn’t an easy way to satisfy all of these requirements, and most methods only satisfy a few of them. The best method of doing an HTTP to HTTPS redirect I’ve seen involves using ASP.Net to do the HTTP to HTTPS redirection.
But most people don’t need all of those features, so I have listed two of the best methods of redirecting HTTP to HTTPS in IIS 7. They are easy to set up and effective in most situations. Note that these methods should also work in IIS 8 and IIS 10 with some small modifications.
Method 1 – Using Microsoft URL Rewrite Module
For this method of redirecting from HTTP to HTTPS, you will need to do the following;
- Install the Microsoft URL Rewrite Module
- Install your SSL certificate in IIS 7 and bind it to your website
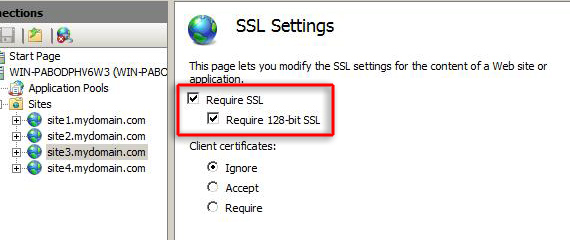
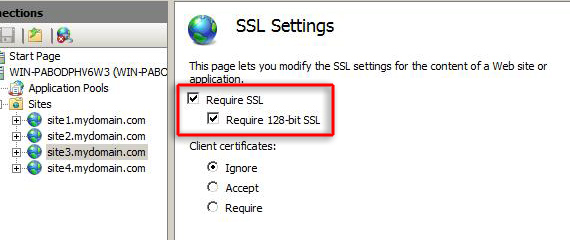
- Make sure Require SSL is NOT checked under SSL Settings for your website (uncheck the boxes that are checked in this screenshot)

- Copy and paste the following code between the <rules> and </rules> tags in your web.config file in your website root directory.
<rule name="HTTP to HTTPS redirect" stopProcessing="true">
<match url="(.*)" />
<conditions>
<add input="{HTTPS}" pattern="off" ignoreCase="true" />
</conditions>
<action type="Redirect" redirectType="Found" url="https://{HTTP_HOST}/{R:1}" />
</rule> - Test the site by going to http://www.yoursite.com and making sure it redirects
Method 2 – Setting up a Custom Error Page
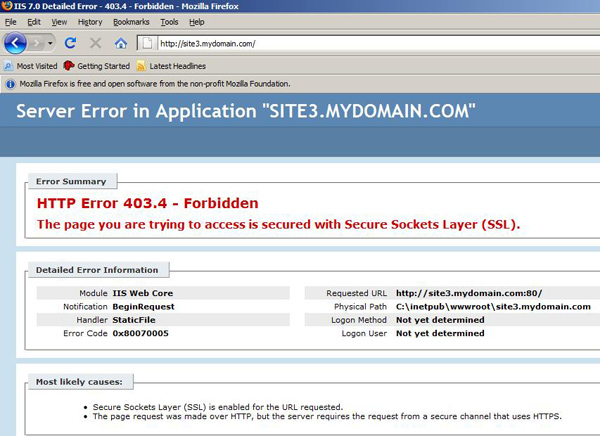
The second method of setting up an IIS7 redirect HTTP to HTTPS is to Require SSL on the site or part of the site and set up a custom 403.4 error page. To do this, just following these steps:
- Install your SSL certificate in IIS 7 and bind it to your website
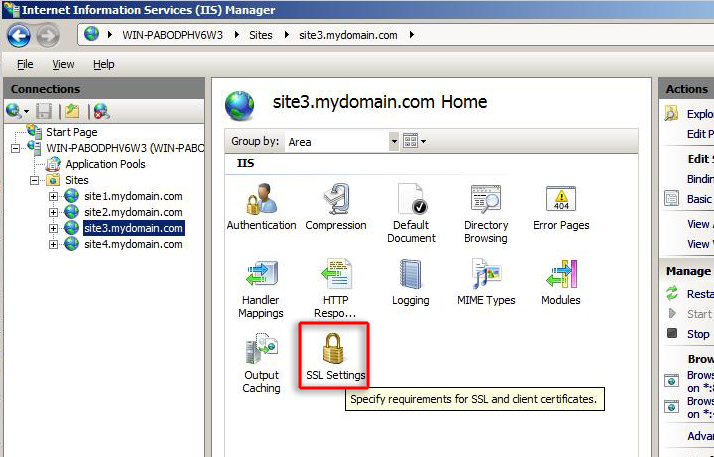
- In IIS, click on the site name, and go to the SSL Settings section

- Check Require SSL and Require 128-bit SSL and click Apply

- After doing this, users will normally receive this error:

-
Create a new text file and paste the following into it:
<html>
<head><title>Redirecting...</title></head>
<script language="JavaScript">
function redirectHttpToHttps()
{
var httpURL= window.location.hostname + window.location.pathname + window.location.search;
var httpsURL= "https://" + httpURL;
window.location = httpsURL;
}
redirectHttpToHttps();
</script>
<body>
</body>
</html> - Save the file as redirectToHttps.htm in your C:\Inetpub directory
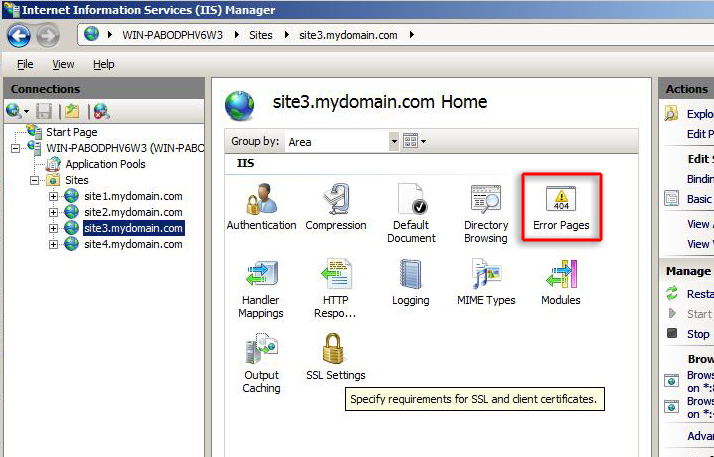
- Back in IIS, click on the site name and double-click the Error Pages option

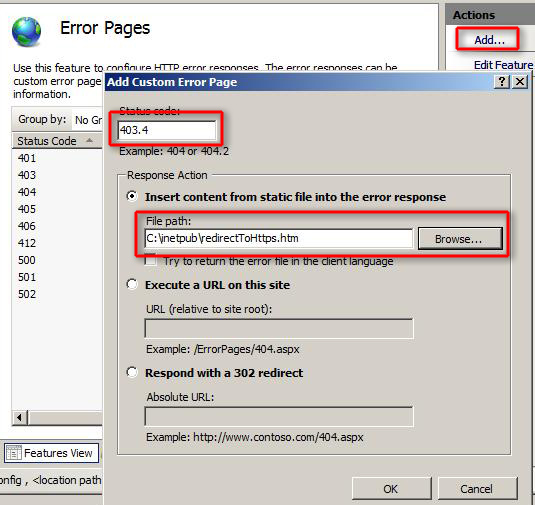
- Click Add… and enter 403.4 as the Status code. Browse for the redirectToHttps.htm file you just created and click OK

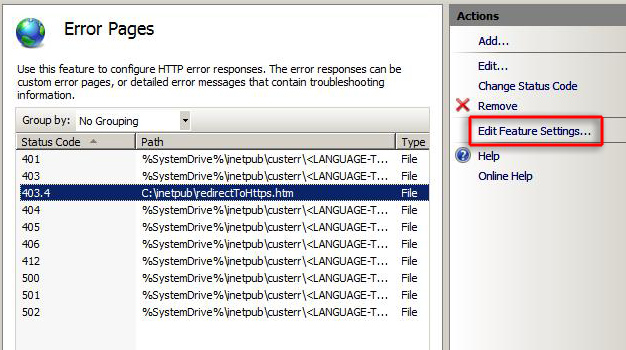
- Select the error code and press Edit Feature Settings…

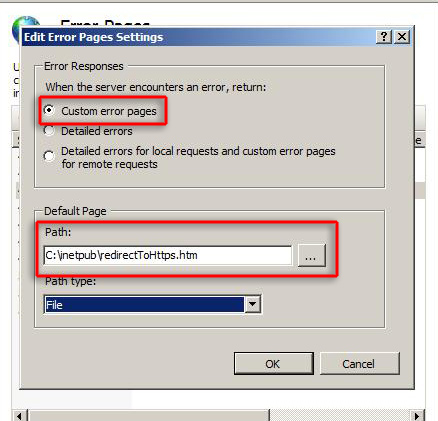
- Click the Custom error pages option and again browse for the redirectToHttps.htm file

- Test the site by going to http://www.yoursite.com and making sure it redirects
A caveat of using a custom error page to do an IIS7 redirect from HTTP to HTTPS is that the web browser must have JavaScript enabled for the redirection to work.
Other Methods to IIS7 Redirect HTTP to HTTPS:
- Redirect from Http to Https in ASP.NET
- Microsoft Support - How to redirect an HTTP connection to HTTPS for Outlook Web Access clients and how to redirect the Default Web Site to point to the Exchange virtual directory
- IIS 6 Redirect HTTP to HTTPS
- Switching Between HTTP and HTTPS Like A Bigshot Hotshot
Originally posted on Sat Feb 27, 2010


Comments